What are the common CSS units used to measure size, length, and spacing of elements in a web page?

Understand the Problem
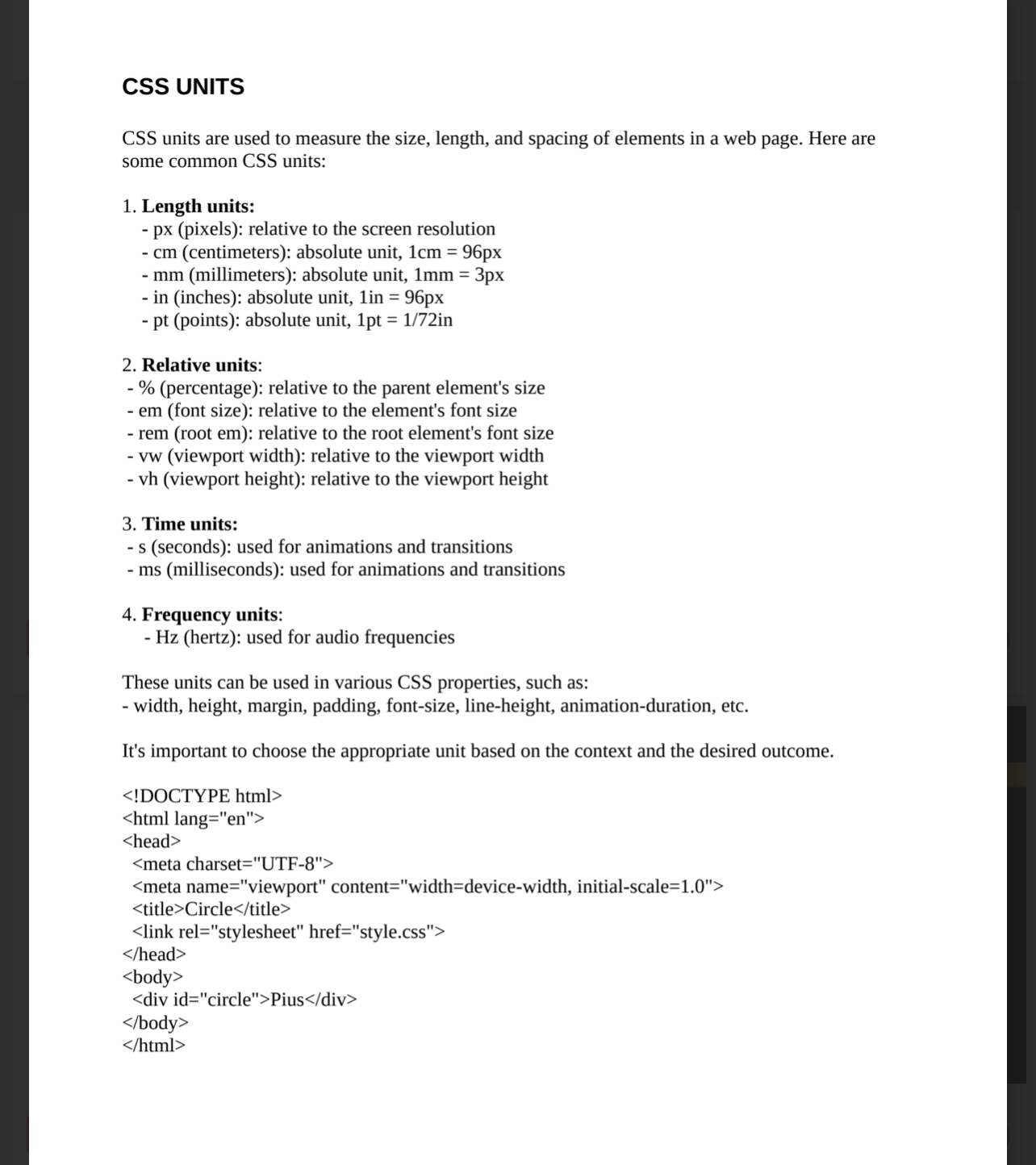
The question is asking about CSS units used in web design, specifically how to measure size, length, and spacing of elements. It provides detailed descriptions of several types of units along with their applications.
Answer
Pixels (px), %, em, rem, cm, mm, in, pt, vw, vh.
Common CSS units include pixels (px), percentage (%), em, rem, centimeters (cm), millimeters (mm), inches (in), points (pt), viewport width (vw), and viewport height (vh).
Answer for screen readers
Common CSS units include pixels (px), percentage (%), em, rem, centimeters (cm), millimeters (mm), inches (in), points (pt), viewport width (vw), and viewport height (vh).
More Information
CSS units help define dimensions and spacing on web pages, determining how content is rendered across various devices and resolutions.
Tips
Avoid using too many absolute units like 'px' for responsive designs as this can cause issues across different screen sizes.
Sources
- CSS Units - W3Schools - w3schools.com
- Understanding CSS Units: A Comprehensive Guide to Measurement - medium.com
- <length> - CSS: Cascading Style Sheets - MDN Web Docs - developer.mozilla.org
AI-generated content may contain errors. Please verify critical information