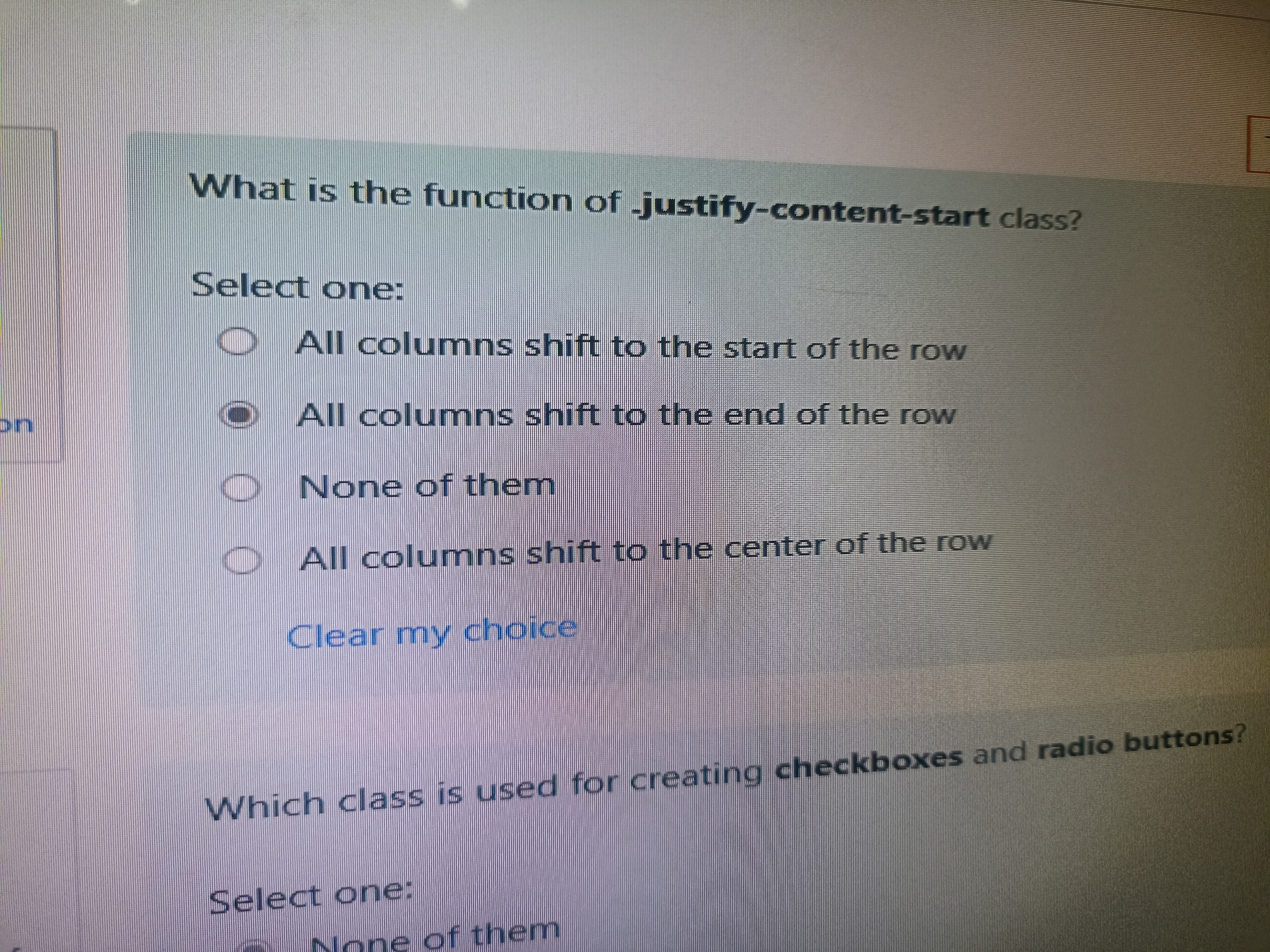
What is the function of .justify-content-start class?

Understand the Problem
The question is asking about the purpose of the CSS class 'justify-content-start' and its effect on the layout of columns within a row. This relates to how items are positioned within a container in CSS, particularly in flexbox layouts.
Answer
All columns shift to the start of the row.
The .justify-content-start class makes all columns shift to the start of the row. There isn't a specific class mentioned in the image for creating checkboxes and radio buttons.
Answer for screen readers
The .justify-content-start class makes all columns shift to the start of the row. There isn't a specific class mentioned in the image for creating checkboxes and radio buttons.
More Information
The .justify-content-start class in Bootstrap aligns items to the start of the flex container's main axis, which is often the row's beginning. In HTML and CSS, checkboxes and radio buttons are generally created using input elements with types 'checkbox' and 'radio'.
Tips
A common mistake is to confuse the direction of alignment specified by different justify-content utilities in Bootstrap.
Sources
- Bootstrap Flex - getbootstrap.com
- MDN Web Docs - justify-content - developer.mozilla.org
AI-generated content may contain errors. Please verify critical information