HTML टैग्स के उदाहरण समझाएं, जैसे <ol>, <ul>, <li> आदि।

Understand the Problem
यह प्रश्न HTML टैग्स के उदाहरण और उनकी संरचना के बारे में पूछ रहा है। यह बिंदुवार सूची को सही तरीके से प्रस्तुत करने की प्रक्रिया को समझने का प्रयास कर रहा है।
Answer
HTML टैग्स `<ol>`, `<ul>`, `<li>` का उपयोग क्रमांकित और अनक्रमांकित सूचियाँ बनाने के लिए किया जाता है।
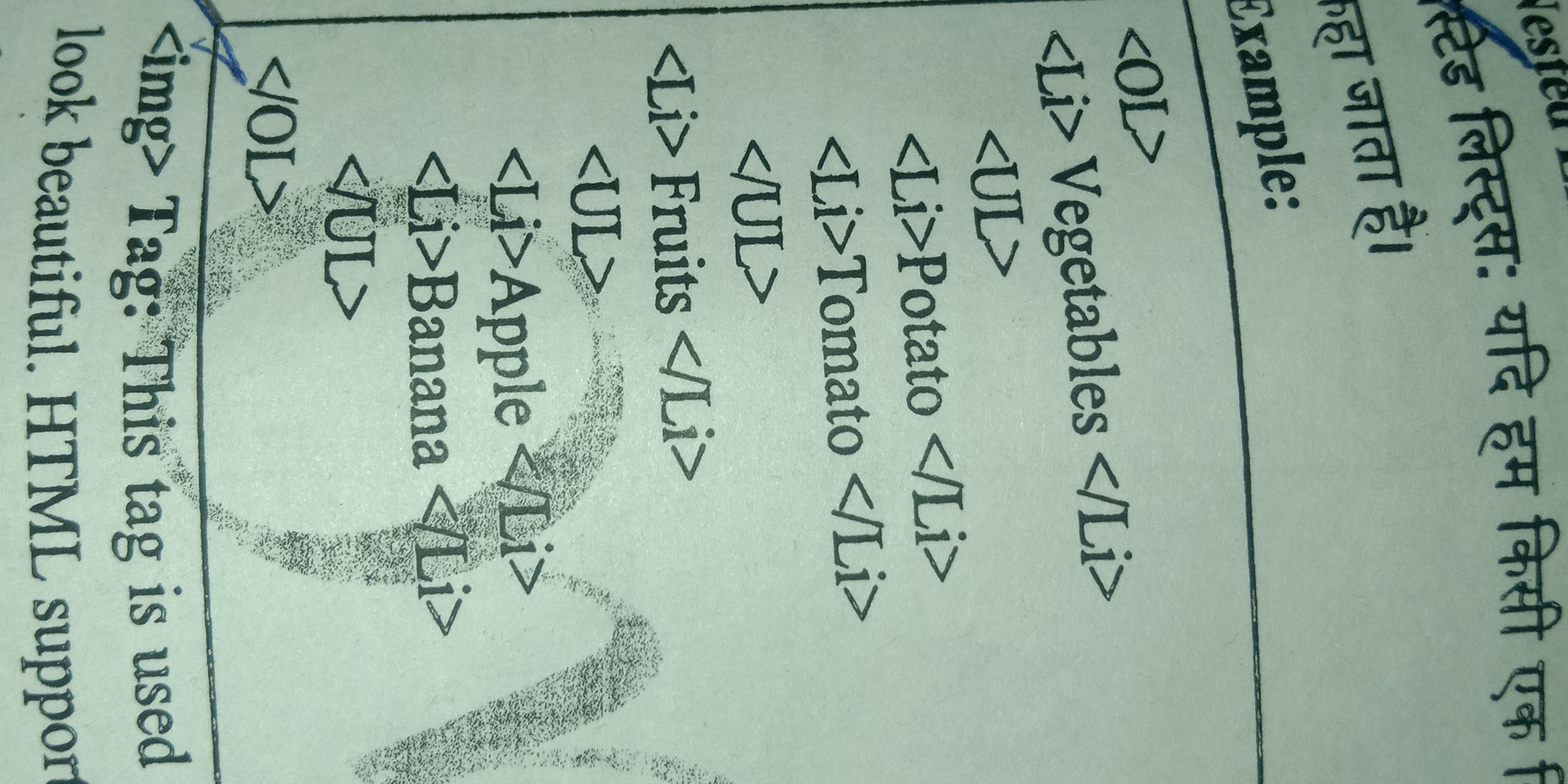
छवि में HTML टैग्स का उपयोग सूचियों को बनाने के लिए किया गया है।
-
<ol>: ऑर्डर की गई सूची (क्रमांकित) का उपयोग करता है। -
<ul>: अनऑर्डर की गई सूची (बुलटेड) का उपयोग करता है। -
<li>: सूची के प्रत्येक आइटम को परिभाषित करता है। इसमें 'Fruits' और 'Vegetables' जैसी मुख्य श्रेणियाँ हैं, जिनके अंतर्गत 'Apple', 'Banana', 'Potato', 'Tomato' आदि आइटम्स आते हैं।
Answer for screen readers
छवि में HTML टैग्स का उपयोग सूचियों को बनाने के लिए किया गया है।
-
<ol>: ऑर्डर की गई सूची (क्रमांकित) का उपयोग करता है। -
<ul>: अनऑर्डर की गई सूची (बुलटेड) का उपयोग करता है। -
<li>: सूची के प्रत्येक आइटम को परिभाषित करता है। इसमें 'Fruits' और 'Vegetables' जैसी मुख्य श्रेणियाँ हैं, जिनके अंतर्गत 'Apple', 'Banana', 'Potato', 'Tomato' आदि आइटम्स आते हैं।
More Information
यह कोड नेस्टेड सूचियों का उदाहरण देता है जहाँ एक सूची के भीतर दूसरी सूची होती है।
Tips
सूची को सही रूप से बंद करना सुनिश्चित करें, अन्यथा HTML दस्तावेज़ में त्रुटि हो सकती है।
Sources
- HTML Tags क्या है और इसकी पूरी लिस्ट - eHindiStudy - ehindistudy.com
- HTML Lists - W3Schools - w3schools.com
- List (li, ol, ul) tag - html tutorial in hindi - YouTube - youtube.com
AI-generated content may contain errors. Please verify critical information