What are the attributes and values of the meta tag in HTML?

Understand the Problem
The question pertains to HTML and meta tags, specifically focusing on their attributes and their values. It appears to seek clarification or information on the use of the 'meta' tag in web design.
Answer
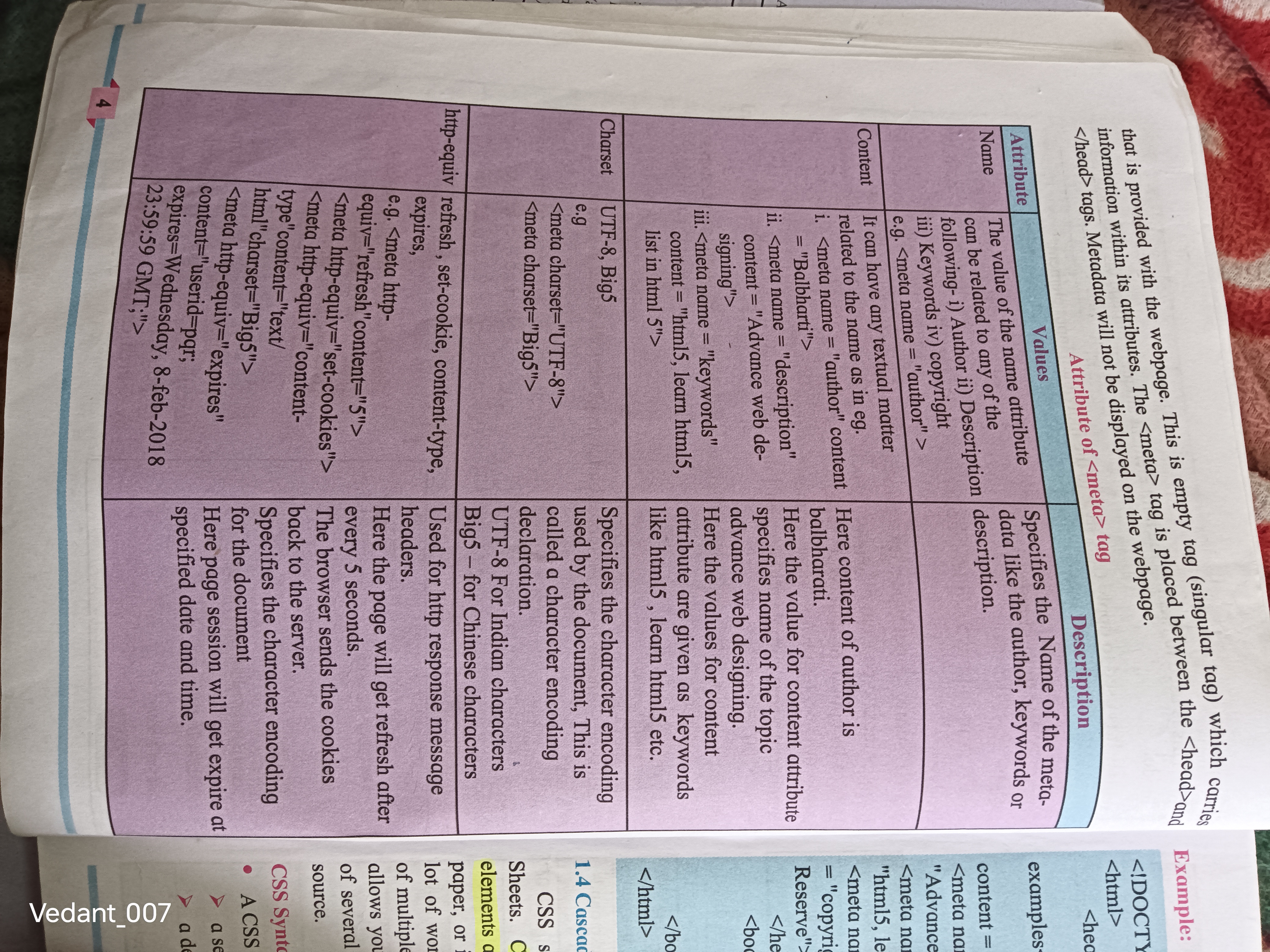
Attributes: charset, content, http-equiv, name. Values: UTF-8, refresh, description, etc.
Key attributes of the meta tag in HTML include 'charset', 'content', 'http-equiv', and 'name'. Values depend on these attributes. For 'charset', values are character encodings like 'UTF-8'. For 'http-equiv', values include 'refresh', 'set-cookie'. For 'name', values are 'description', 'keywords' etc.
Answer for screen readers
Key attributes of the meta tag in HTML include 'charset', 'content', 'http-equiv', and 'name'. Values depend on these attributes. For 'charset', values are character encodings like 'UTF-8'. For 'http-equiv', values include 'refresh', 'set-cookie'. For 'name', values are 'description', 'keywords' etc.
More Information
The meta tag provides essential metadata for documents, influencing how web pages are indexed and displayed by browsers.
Tips
Ensure to use a valid character set for charset, and correctly pair the 'name' and 'content' attributes.
Sources
- HTML <meta> Tag - GeeksforGeeks - geeksforgeeks.org
- <meta>: The metadata element - HTML: HyperText Markup Language - developer.mozilla.org
AI-generated content may contain errors. Please verify critical information